Internet : un gouffre énergétique
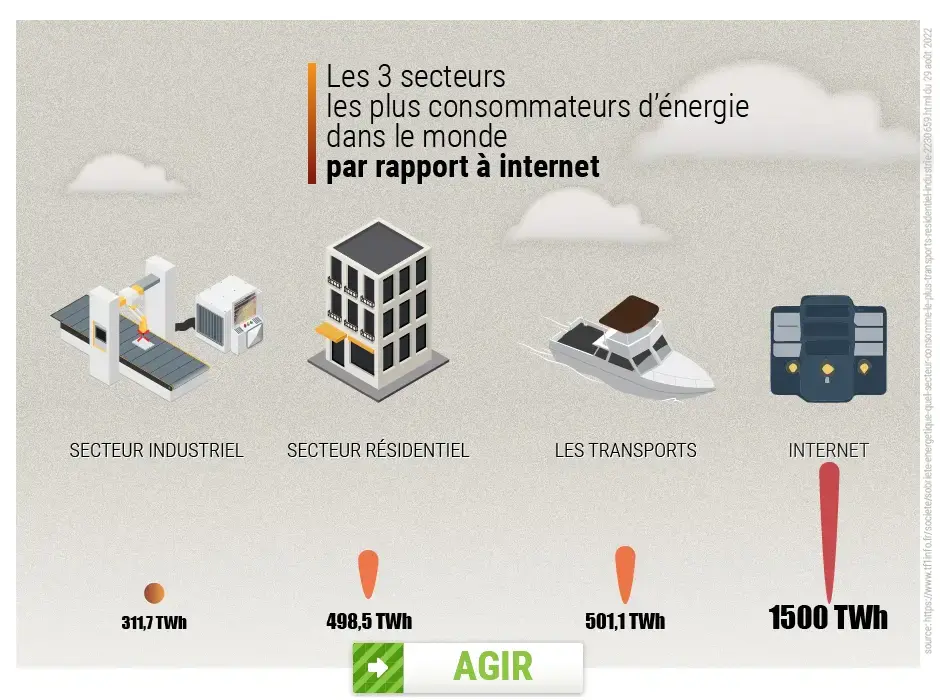
Internet consomme bien plus d'énergie que les grands secteurs industriels. On parle ici en Tera Watt-heure, c'est à dire en milliard de watt-heure. Par comparaison, internet consomme plus que les secteurs industriels, résidentiels et les tansports réunis !
On estime qu'internet consommerait lui 1500TWH…
Si internet était un pays, il serait le 3ème plus gros consommateur d’électricité au monde avec 1500 TW/H par an, derrière la Chine et les États-Unis. Au total, le numérique consomme 10 à 15 % de l’électricité mondiale, soit l’équivalent de 100 réacteurs nucléaires !!
(src: https://www.fournisseur-energie.com)
Vous savez maintenant ce qu'est l'éco-conception dans ses grandes lignes. Il vous faut agir ! Mais quoi faire et comment pour réduire l'énergie utilisée par mon site web ?
Niveau facile Agir sur les images mises en ligne
Un premier élément à la portée de tous est de réduire au maximum la quantité d'octets utilisés pour afficher notre site internet. Et cela commence par diminuer le poids des fichiers "images". Ici, on parle de poids, pas de quantité, même si c'est sans doute une erreur car l'octet est une unité de taille pas de poids… passons là-dessus.
Si les images sont parmi les éléments les plus lourds d'un site web, ce sont aussi les plus faciles à alléger. Avec un bon logiciel de traitement d'images pour le web ("chut chut pas de marques") vous avez tous les outils en main pour le faire. 3 solutions différentes co-existent et sont à combiner pour parvenir à faire de ses visuels des éléments performants de son site web.
Les images traditionnelles Utiliser le bon format de fichier image
On distingue plusieurs extensions de fichiers pour les images. Parmi eux:
Chacun d'eux possède ses propres caractéristiques. On ne choisit donc pas le format de fichier au hasard. Lorsque j'exporte pour le web avec un logiciel d'édition d'image, il est impératif d'utiliser le bon format de fichier. On peut ainsi optimiser la qualité du visuel pour en réduire au maximum son poids, l'énergie qu'il faut pour le charger et donc son impact environnemental.
Le .jpg pour la photographie
Le premier format de fichier dont on va parler est le .jpg. Le format .jpg (prononcer "jipègue") est adapté à des visuels de type photographique car il ne nuit pas aux couleurs du fichier. C'est un format d'image numérique compressé. On dit "compressé" car il réduit la quantité d'octets pour le même affichage. On lui retire des données inutiles pour l'affichage sur le web. En traitant son .jpg avec un logiciel d'édition, on peut même réduire encore diminuer le poids, tout en conservant bien sûr une qualité visuelle optimale.
Le .gif pour l'animation image par image
En deuxième sur cette liste, on va trouver l'export en .gif qui ne s'utilise que si notre visuel est une animation image par image. Aucun autre fichier ne devrait être en .gif ! Les fichiers .gif disparaissent de plus en plus des sites internet, au profit des vidéos. Non pas qu'elles soient plus légères, mais elles sont bien plus qualitatives. Grâce aux connexions web très rapides, de nos jours on va exploiter le potentiel video plus que l'image par image pour animer un site web. Dans la pratique, il y a longtemps qu'on n'utilise plus le .gif dans le web, sauf pour les e-mailings et les newsletters qui sont des cas particuliers.
Le .png pour la transparence
Enfin il y le format .png, très connu également. Le format .png sera à utiliser si vous avez besoin d'un visuel contenant de la transparence ! En effet, l'avantage du .png c'est qu'il comprend la transparence, contrairement au .jpg qui utiliserait une couleur opaque (blanc par défaut) à la place de toute transparence.
À noter qu'on distingue le .png-8 du .png-24. Le .png-24 lui comprends tous les niveaux de transparence de 0 à 100%, alors que le .png-8 ne comprend que le complètement opaque ou le complètement transparent.
.wepb et .svg Utiliser des nouveaux formats de fichier image plus économiques en octets
Le format .webP
Initier par Google en 2010, le format .webP est prévu pour minimiser le poids des fichiers .jpg et .png. Le .webp posssède donc les mêmes propriétés que le JPG et le PNG réunis :
- Les capacités de couleur du JPG (16.2 millions)
- Les compétences de transaprence du PNG de 0 à 100%.
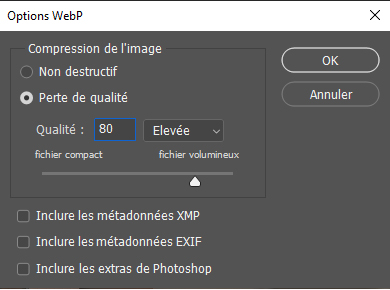
On peut générer un fichier .webP grâce à ©Adobe Phostoshop depuis 2023. Attention cependant, lorsque vous cherchez à optimiser une image, le format .webP n'est pas accessible via l'outil d'export pour le web. Il faut prévoir par avance, et si besoin, la perte de qualité, puis l'enregistrer-sous directement. C'est seulement là que vous aurez accès au formt .webp.

Inconvénient majeur, le format étant relativement récent, certains navigateurs et CMS ne savent pas l'afficher comme Safari9.0 ou WordPress 5.2. Pensez donc à les mettre à jour pour l'utiliser.
Le format .svg
Le format .svg, est un format de type vectoriel, mais utilisable dans un site web ! Ses avantages sont multiples :
- Pas de pixel, donc pas de limite de taille
- Son homotétie : pas de déformation possible de l'image
- Un poids très réduit selon la simplicité des vecteurs (attention il y a une limite)
- La transparence
- Animables en CSS, voire comme une animation vidéo, mais vectorielle
Ce format mathématique permet une grande variété d'utilsation : pour des logos par exemple, ainsi on ne pixellise jamais les images. C'est très pratiques aussi pour les pictogrammes, qui sont souvent de petits formats moins faciles à maîtriser. Les intégrateurs web pourront les manipuler grâce au .CSS, avec des effets ::hover ou de ::focus sans jamais pixelliser les visuels.