
Qu'est ce que l'éco-conception dans le web
KRISKEN L’éco-conception, qu’est ce que c’est ?
L’éco-conception est un concept qui permet de répondre aux besoins de l’utilisateur en améliorant l’impact environnemental, tout en restant économiquement viable. Partant de cette définition, on peut déduire plusieurs manières de mieux travailler dans un objectif écologique.

À la vue de ces informations, on peut se demander comment intégrer le concepteur de site web dans cette boucle vertueuse de l’éco-conception ? Nous allons voir qu’elles tournent essentiellement autour d’une seule idée: diminuer l’utilisation des serveurs web.
L'HÉBERGEUR Choisir un hébergeur géographiquement proche
Tout site web est hébergé sur un serveur. Un serveur est une sorte de disque dur toujours accessible via une adresse URL. Ce serveur consomme de l’énergie pour rester allumer en permanence. Si vous souhaitez afficher un site web, vous envoyez une information numérique (une requête) via internet depuis votre ordinateur. L’information circule vers l’hébergeur et celui-ci vous renvoie les informations qui permettent d’afficher le site web que vous attendez. Le trajet effectué par toutes les informations consomme lui aussi de l’énergie. Dès lors, plus l’hébergeur est éloigné de l’ordinateur d’où vous naviguez, plus l’énergie consommée est importante.
effectuées par les serveurs web du monde entier, on se rend compte que si internet était un pays, il serait le 3ème plus gros consommateur d’électricité au monde avec 1500 TW/H par an, derrière la Chine et les États-Unis. Au total, le numérique consomme 10 à 15 % de l’électricité mondiale, soit l’équivalent de 100 réacteurs nucléaires !!
(src: https://www.fournisseur-energie.com)
Il devient donc tout à fait nécessaire de chercher par tous les moyens de réduire cette quantité d’énergie utilisée. Une des solutions est de réduire la distance entre l’ordinateur et le disque dur. Et cela devient possible en choisissant un hébergeur physiquement proche de ses clients. Si votre site web est destiné à des cibles françaises, quel est l’intérêt d’aller installer son site web sur un serveur américain ? Autant choisir un hébergeur dont les disques durs sont hébergés en France, n’est-ce-pas ?
Les visuels Optimiser le poids des visuels pour le web
Ce qui pèse le plus lourd dans un site internet, ce sont les visuels. Et en matière de visuel il y a du travail à faire. Il faut utiliser le bon format de fichier pour chacun de ses visuels. Chaque visuel à son format adapté pour le web selon des critères techniques précis.
Choisir le format .jpg pour exporter les photos
Pour intégrer une photo dans son site internet, c'est le format .jpg qui est le pus adapté. Le format .JPG possède cet avantage d'être compressé numériquement et en plus il peut être optimisé grâce à l'export pour le web en réduisant sa qualité visuelle jusqu'à un résultat optimal.
Exporter les fichiers vectoriels en .svg
Si vous avez créé des pictogrammes avec votre logiciel vectoriel favoris, le meilleur format pour utiliser du vectoriel dans le web est le format SVG. Et oui ! C'est un format de fichier qui lui aussi est vectoriel. Le format SVG possède beaucoup d'avantages :
- Son poids en octets très réduit
- Son homothétie
- Il conserve la transparence
- Il se manipule grâce au CSS (en code html)
- On peut l’animer (en code html)
Quelques restrictions à observer cependant. Une fois qu’on commence à utiliser le SVG, on va vite se voir exporter tout nos fichiers vectoriels en .svg. mais attention, parfois le poids du fichier SVG devient plus lourd qu’un export d’un autre format tellement il y a de vecteurs dans l’illustration. C’est le limite qui nous fait favoriser le type de fichier qui vient ci-dessous…
Les visuels et la transparence Utiliser le .png pour les fichiers qui ont besoin de transparence
Si toutefois, vous aviez prévu d'utiliser la transparence, et que certains de vos visuels, telles que des photos, doivent être exportées avec leur canal alpha, le réflexe nous inculque d'utiliser le format .PNG pour le web. Seul le format PNG permet d'exporter la transparence pour le web. C'est donc un bon réflexe ! Attention cependant, car le .png est plus lourd que le .jpg. Contrôlez bien votre export et pesez le pour et le contre.
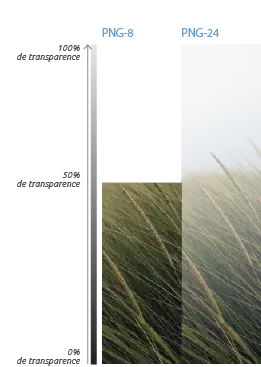
Quelle est la différence entre le PNG-8 et le PNG-24
Proposé dans l'export pour les écrans dans Photoshop par exemple, Le PNG-8 est un export qui prend en charge 8bits de transparence. C'est à dire que les éléments de votre fichier .png sera oo transparent ou opaque. Il n'y a pas d'entre les deux. Contrairement au PNG-24, qui prend en charge une transparence de 24 bits, ce qui lui permet de proposer des éléments de votre fichier de 0 à 100% de tansparence.

FICHIERS .WEBP Qu'est-ce-que le format .webP
Ce format d'export est particulièrement intéressant car il permet d'exporter des visuels de type photgraphies de manière encore plus compressée que le .jpg. Il procurerait entre 20 et 30% de réduction d'espace de plus que le .jpg pour un fichier otpimisé. Et "the cherry on the cake" (faux-ami anglais à jeter à la poubelle après m'avoir lu) le format .webP comprend aussi la transparence de 24bit comme le .PNG-24 ! Il est donc sans doute la compromis le plus pratique pour les visuels du web (hors vectoriel).
À savoir que ce format est ouvrable et exportable par Photoshop que depuis sa version de 2022.
En savoir plus: https://helpx.adobe.com/fr
Économiser c'est aussi accélerer La rapidité d'afficahge de votre site web est une des clefs de sa réussite
Le 21 novembre 2022, le moteur de recherche Google a modifier son algorythme. Il favorise le référencement des sites web qui s'affichent plus rapidement. En maîtrisant tous les facteurs d'économie d'énergie, vous contribuez donc aussi à améliorer votre positionnement.
Ce qui est bon pour la planète est aussi très bon pour votre référencement !
Il existe aussi d'autres façons d'accélerer son site web :
- Minimiser les fichiers de feuilles de styles et javascript
- Supprimer les pugins WordPress inutilisés de vos sites web
- Défavorisez les technologies qui demandent un CDN (réseau de diffusion de contenu) telle que JQuery par exemple !
ECO-CONCEPTION Faire le ménage dans ses fichiers numériques
Le Big Data puisqu'il faut l'appeler par son nom, est le nom que l'on donne à l'ensemble des données hébergées sur la toile. Quand on sait ce qu'elle consomme, on peut tenter d'imaginer la quantité de place qu'elles occupent sur les serveurs. Mais ce n'est que la partie émergée de l'iceberg ! Ces données ne comptent pas toutes celles qui sont sur vos disques durs personnels ! Et en la matières, il y a du ménage à faire :
- Les boîtes email telles que gmail, outlook, yahoo, etc…
- Les clouds tels que Adobe Cloud, I-CLoud, Google Photos, etc…
- Les newsletters auxquelles nous sommes abonnées et qu'on ne lit jamais
- Toutes les applications connectées en permanence et leur notifications
Les boites de réception tel que Thunderbird ou Mail, sont une aide efficace pour lutter contre le gaspillage de serveur à la condition que vous les utilisiez en POP3 et surtout pas en IMAP !
Le Digital Cleanup Day est la journée consacrée à ce nettoyage, et il en faut peu pour se rendre compte de la somme incommensurable de données inutiles hébergées et consultables que nous conservons bien souvent inutilement.
Rendez-vous donc le 16 mars prochain pour supprimer le maximum de vos données inutiles.
CONTACT KRISKEN
Sébastien 'Krisken' Gaudet (EI), accessible et très réactif.
Je reste en contact très régulier avec mon client pour un suivi global de son projet Web et Print